どうも。
私です。
自分のポートフォリオにフロートメニューをつけたので紹介します。
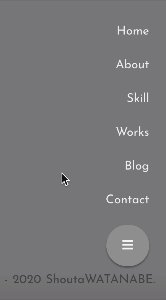
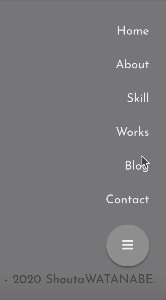
フロートメニュー + モーダルのような感じで、ボタンを押すと下からニュッとリンクメニューが出てきます。
もういちどボタンを押す、もしくは左側のブラックアウトをしている部分をクリックすると消えます。
出来たもの
公開しているサイトはこちらです。(宣伝)
※フロートメニューはスマホレイアウトになると表示されます。
コード
html
<div class="float__drawer">
<input type="checkbox" id="float__input" class="float__unshown">
<label for="float__input" id="float__open">
<i class="fas fa-bars fa-fw"></i>
</label>
<label for="float__input" id="float__close" class="float__unshown"></label>
<div id="float__content">
<ul class="float__ul">
<li class="float__li"><a href="/" class="float__link">Home</a></li>
<li class="float__li"><a href="/about" class="float__link">About</a></li>
<li class="float__li"><a href="/skill" class="float__link">Skill</a></li>
<li class="float__li"><a href="/works" class="float__link">Works</a></li>
<li class="float__li"><a href="/blog" class="float__link">Blog</a></li>
<li class="float__li"><a href="/contact" class="float__link">Contact</a></li>
</ul>
</div>
</div>
CSS
.float {
&__ul {
list-style: none;
}
&__li {
padding: 0.5rem 0;
}
&__link {
color: #eee;
text-decoration: none;
&:hover {
opacity: 0.5;
}
}
}
.float__drawer {
position: fixed;
bottom: 0;
right: 0;
text-align: right;
@include mq-lg {
display: none;
}
}
.float__unshown {
display: none;
}
#float__open {
position: absolute;
bottom: 3rem;
right: 1rem;
z-index: 999;
vertical-align: middle;
line-height: 1rem;
display: inline-block;
padding: 1rem;
border-radius: 3rem;
font-size: 1rem;
margin: 0 0.5rem;
background: #999;
border: #999 solid 2px;
color: #fff;
text-decoration: none;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.29);
&:hover {
cursor: pointer;
opacity: 0.5;
}
}
#float__close {
display: none;
position: fixed;
z-index: 998;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: black;
opacity: 0;
transition: 0.3s ease-in-out;
}
#float__content {
overflow: auto;
position: fixed;
bottom: 7rem;
right: 1.5rem;
z-index: 9999;
color: #fff;
transition: 0.3s ease-in-out;
transform: translateY(30rem);
}
#float__input:checked ~ #float__close {
display: block;
opacity: 0.5;
}
#float__input:checked ~ #float__content {
transform: translateY(0%);
}
解説
ボタンのアイコンにはfontawesomeを使っています。
このボタンがlabelになっているので、ボタンを押すと隠し要素になっているチェックボックスにチェック入ります。
チェックが入ると、メニューが下から上がってくるのと同時に、半透明のフィルターがかかります。
このフィルターがまたlabelになっているので、フィルター部分をクリックすると、チェックボックスのチェックが外れて、メニューが消えます。
まとめ
PWAにしてあるので、headerがクリックしづらく、こんな感じにしてみました。
よりアプリっぽさが増したので、満足満足。