私です。
最近、かぐや様は告らせたいにハマってます。
アニメ2期もリアタイで追って、単行本も全巻買いました。
推しは早坂です。
お収めください。
さて今回は、業務中に学んだことをちょっとだけまとめたいと思います。
日本語を任意の位置で改行する
例えば、こんなタイトルがあったとして、画面の横幅が狭くなったときは「速い!安い!美味い!」で改行させたいとします。
そんなときはこんな風に書きます。
比較してみましょう。
画面の横幅を狭めると、こうなります。
inline-block要素は、inline要素にheightやwidthを持たせられるようになるだけでなく、こんな使い方も出来ます。
HTMLからCSSに値を渡す
例えば、こんなことをやりたいとき。
「RECRUIT」の文字列を変更したい場合にCSSを編集する、というなんともチグハグな感じになります。
疑似要素はボットが読み込んでくれないので、意味のある要素は疑似要素にしないほうがいいのですが、サブタイトル的な内容なら良いでしょう。
そんなときはこんな風に書きます。
フロントエンドでフレームワークを使って動的にサイトを構築したいときも、HTML側からCSS側にデータを渡せると便利ですね。
content以外のプロパティでも使用可能なようですが、まだ実験段階とのこと。
詳しくはこちら。
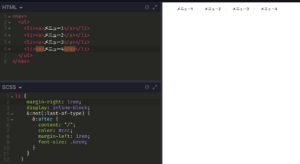
横並びの要素にいい感じに区切り線を入れる
最後は、ヘッダー・フッターなどによく使うこんなデザインです。

ポイントは:not(:last-of-type)というところです。
最後の要素だけは疑似要素afterを持たないようにすることで、区切り線が最後には入りません。
これらの擬似クラスは他にも存在しているので、こちらを参考のこと。
以上です。
サイトコーディングは本職ではないので、間違った認識をしている可能性もあります。
何か気になる点があればご指摘ください。





